This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Found 413 results.
- Import of Loqate and Non-Loqate Geographies in Oracle HCM Fusion
- Oracel HCM Cloud | How to Add a Location to Manage Calendar Event
- Customer Success Manager
- Unleash Performance with Redis in Kovaion’s Low-Code Applications
- The Growing Impact of Generative AI on Low-Code/No-Code Development
- What is Rapid Application Development
- Explore Jobs on Oracle Maps with Oracle Recruiting Cloud (ORC) 23D Release
- Oracle Enhances HCM Data Loader- 23C and 23D Updates
- Building a Help Desk Application with Kovaion App Builder
- Webinar | Key Highlights of Oracle CloudWorld Tour 2024
- Webinar | Gen AI Use Cases in App Builder Platform
- 10 Ways Low-Code Platforms Can Boost Your Development Workflow
- Kovaion’s Newsletter – March 2024
- Delving into the Highlights of PeopleSoft India SIG 2024
- Oracle Integration Cloud | Conditional Loops
- How Kovaion’s HR Module Streamlines your Recruitment Process
- Geofencing Unleashed: Elevating Time Management in HCM Cloud Web Clocks
- Oracle HCM Cloud | Display Scrolling Text in the Dashboard
- The Evolution of Signature | Modernizing HR Practices | Oracle HCM Cloud
- Understanding Low-Code No-Code (LCNC) Platforms
- Comprehensive Guide to No Code Development
- Oracle HCM Cloud | Touchpoints
- Security Migrations Made Easy using Oracle HCM Cloud
- Top 8 Low-code Platform for Healthcare
- Best Low-Code/No-Code Platforms Every Developer Should Know
- 7 Best No-Code Development Platforms for Small Businesses
- Oracle 23D | Redwood Experience for Compensatory Plan Adjustments
- Best 10 No Code Platforms in SaaS
- Best Low-Code Platforms for Small Business in 2024
- Best Low-Code Platforms in SaaS
- Oracle BI Reports | Incorporating Barcodes via RTF & Administration Setup
- Enhancing Managerial Oversight with Strategic Absence Planning
- PeopleSoft HCM PUM 47 | Personal Data Modernization
- PeopleSoft HCM PUM 47 | Time and Labor Component Lockdown
- Enhancing Low-Code Forms with Third-Party API Integration
- Enhancing Wellness in Oracle HCM through Smart Watch Integration
- How to Secure eEnterprise Mobile Apps
- Low-Code Platform for Retail Industries
- Magic Quadrant for Enterprise Low-code Application Platforms 2024
- Low-Code Development Platform Software with Data Mapping
- Best 5 No-Code Development Platforms in 2024
- Best 8 No-Code Development Platforms for Enterprise Businesses
- Best 9 Low-code Platforms for Startups
- Top 8 Low-code Development Platforms on a Budget to Use in 2024
- Best 7 Low-Code Dashboard Builders in 2024
- 7 Best Low-Code Mobile App Development Platforms in 2024
- Top 7 Low Code Platforms for Enterprises
- Top 7 Low-code Platforms for Banking
- Oracle ERP Cloud | Multiperiod Accounting Invoices
- PeopleSoft India SIG 2024
- PeopleSoft | PeopleTools 8.61 Key Highlights
- Triggering Notifications | Mass Allocation of Journeys via Rest API
- Future of Low-Code/No-Code App Development Platforms
- Project Cost Management: The Art of Budgeting and Expense Control
- Low-Code Platform for Automating Business Processes in the Manufacturing Industry
- Top 5 Low-Code Test Automation Tools in 2024
- The Top 7 Industries that Can Benefit from Using a Generative AI App Builder
- Generative AI vs. LLMs: What’s the Difference?
- Top 5 Zoho Creators Alternatives
- Top 7 Use Cases of Low-Code Automation Across Industries
- Bulk Learn Withdrawal | Oracle Learning Cloud Module | Oracle HCM Cloud
- 5 Popular Rapid Application Development Tools in 2024
- Top 8 Best Generative AI App Builders 2024
- What is LLM and How does it Work?
- How to Build an App using Generative AI App Builder
- Oracle CloudWorld Tour Mumbai – 2024
- Revolutionizing Retail and Wholesale: Unleashing the Power of Low-Code Automation
- Citizen Developers vs. Professional Developers | The Difference
- How Low-Code Solutions Can Reduce Costs in Healthcare
- Best No-Code App Builders in 2024
- The 7 Best App Building Software for Small Businesses
- Streamlining Retail and Wholesale Operations with Low-Code Automation
- Benefits of Low Code in Manufacturing
- 9 Best Mobile App Development Tools & Software
- 4 Use Cases of Low-Code in Healthcare
- Creation of Contracts in Oracle Cloud ERP
- Comprehensive Guide to Low Code Development | All you need to know
- When Your Company Needs to Invest in Low-Code Automation?
- Low-Code/No-Code Examples & Use-Cases
- 10 Best Low-Code Development Platforms to Use in 2024
- Time and Labor and Absence Management Integration
- Oracle HCM Cloud – Expense Restricting Rate Limits in Expense
- No-Code Vs. Low-Code Vs. High Code Vs. Zero Code | Difference
- Streamlining Managerial Tasks with PeopleSoft HCM’s Direct Reports Tile
- Oracle ERP Cloud Evaluated Receipt Settlements (ERS)
- Oracle ERP Cloud Touchless Buying
- Revamped Learning Page Experience for Learners & Managers | Oracle Learn
- Absence Application Page | Hide or Show the Save & Close feature
- Kovaion’s Biryani Feast and Welcome Kit
- Leveraging Python & Oracle Functions for Serverless Excellence
- Oracle Journeys | An Enhancer to Employee Care Package
- Creating and Configuring Customer details in Receivables
- AI/ML
- Oracle ERP Cloud
- Enabling Salary History Data in Employee Info | 23A Feature | Oracle HCM Cloud
- Low Code Platform
- Generation of QR Codes | Oracle BI Report
- Oracle Fusion Workforce Predictions
- Customizations on Learning Landing Page | Oracle Learning Cloud
- Oracle HCM Cloud
- Alternate Email for Employees during Job Application | ORC | QuickRead
- AP Payments Management | Oracle ERP Cloud | QuickReads
- Informative Power BI Enabled Dashboards | Immigration Practice Dashboard
- PeopleSoft Junior Associate Job Opening | Kovaion
- Home
- Peoplesoft DBA
- Upcoming Events
- Data Archiving
- PeopleSoft
- Oracle Database Administrator
- Corporate Social Media Platform Using Kovaion’s Low-Code Solution
- Low-Code Platform for Manufacturing Industries
- 7 Must-Have Dashboard Features for Business
- Past Events
- Bangalore Office Opening
- PeopleSoft
- Data Masking
- Oracle HCM Cloud
- About Company
- Enterprise App Development using Kovaion App Builder | Webinar
- Alternative to Pega
- Business Development Lead
- Oracle CloudWorld 2023: Discover the Latest News
- Onam Celebration
- Oracle HCM
- Document Management System
- Oracle ERP Cloud
- Leadership Team
- Oracle HCM Associate Consultant
- Webinar | Build Your Apps Powered with Gen AI
- Alternative to Zoho Creator
- KovaiON MarathON: Believe In Yourself
- Enhancing HR Management with Power BI: A Comprehensive Analytics Report
- Oracle ERP
- WhatsApp Intelligent Platform
- Oracle Taleo
- Culture
- Top Gun – Oracle DBA
- Oracle CloudWorld Tour Mumbai
- Revolutionizing Recruitment with AI-Powered Resume Matching Chatbot
- Independence Day Celebration
- Knowledge-Based Portal
- Taleo
- AI & ML Services
- Career
- PeopleSoft India SIG 2024
- PeopleSoft Techno Functional Consultant
- Navigating Data Mapping in Oracle Integration Cloud
- WhatsApp Marketing
- Mother’s Day Celebration
- HR Recruitment
- Data Analytics
- Contact Us
- Webinar | PeopleSoft HCM PUM 47 | Notification Composer
- Junior Oracle HCM Cloud Consultant
- PeopleTools 8.59 | NavBar Menu Sorting
- International Yoga Day
- Business Events
- Automation (RPA)
- Privacy Policy
- Webinar | Unveiling the latest features of 23D – Oracle HCM Cloud
- Updated Workflow Transaction with Workflow Rules Report
- Senior Full Stack Developer
- Tamil New Year Celebration
- Application Development
- CSR
- General
- Webinar | Mastering Low-Code for Rapid Application Development
- Peoplesoft HCM PUM Image 46 | Employee Header Configuration
- Oracle ERP Cloud Implementation Lead
- Data Analytics
- Women’s Day Celebration
- Care for PeopleSoft
- Quick Reads
- Webinar | Exploring Performance Management in HCM PUM 45/46
- PeopleTools 8.59 and 8.60 | Process Monitor Changes
- Senior Business Development Executive
- Pre Pongal Celebration
- AI & ML
- Blog
- Webinar | Customize Apps in Retail Business | Your Idea Your App
- Transaction Reversal in PeopleSoft Asset Management – Capability to Reverse Incorrect Transactions
- PeopleSoft Global Payroll Consultant
- Kovaion’s Christmas Day Celebration
- Webinar | Oracle P2P: Significance in Business Operations & their Stages
- Fluid Compensation History – A revolutionary change in ESS | PeopleSoft
- Peoplesoft Top Gun
- Kovaion Day | 14th Year
- Low Code App Development Platform
- Zero-Code App Builder
- PeopleSoft Process Flow Basics
- Data to Dashboard: Low Code Integration & Analytics Brilliance | Webinar
- Men’s Day Celebration
- Oracle ERP Consultant
- No-Code App Builder
- Self-Service Address Configuration Page | PeopleSoft
- Webinar | Remote Worker & Lockdown Framework in PeopleSoft HCM Update Image 46
- Halloween Day Celebration
- Oracle HCM Senior Consultant
- Newsletter
- Related Content Service Framework | PeopleSoft
- Webinar | PeopleSoft HCM Update Image 46 | PUM Highlights
- Diwali Celebration
- Generating Custom XMLP Reports in PeopleSoft with Desired File Names
- App Development Made Easy: Achieve 5X Savings in Time & Cost | Webinar
- Independence Day Celebration
- Oracle BI-Extract Employee Photo using Dynamic Blob
- Oracle ME: Employee Engagement & Retention Made Easier | Webinar
- World’s Chocolate Day
- Enhanced Payables Management with Business Unit Management | PeopleSoft FSCM PUM 46
- Simplify App Development with Low Code Platform | Webinar
- Coimbatore Office Opening
- Webinar | Self-Service Absence Management | PeopleSoft PUM Image 45
- Generating Employment Agreement Letter Through the Checklist
- Webinar | Enhancing Employee Learning using Oracle Learning Cloud
- Enhanced Data Lockdown Framework | PeopleSoft HCM PUM 46
- Webinar | PeopleSoft PUM 43/44 | Exploring Self Service Functionalities
- Exploring Oracle Grow in Oracle ME
- Identify & Engage on Employee Attrition | Kovaion Biz Intelligent Tool
- Implementing Compensatory Type Absence
- PeopleSoft India SIG 2023
- Empower your Workforce with Effortless Learning Through Auto-Enrolment
- Modern Day Business Integration with Wootz
- Kovaion has been recognized by Oracle as a “PeopleSoft Partner”
- Experience the excellence – Deploy PeopleSoft Chatbots
- Enabling Metrics in Requisition Overview | Oracle Fusion Recruiting Cloud
- Modern way of handling employee data – JOB data Modernization
- PeopleSoft HCM Update Image 46 | PUM Highlights
- Automate Data Masking with Oracle HCM Cloud Extensions
- PeopleSoft HCM PI45 Absence Management through Self Service
- Workplace Safety First – Track Incidents and Illness effectively using PeopleSoft
- 5 Powerful Form Builder Features of Kovaion’s Low Code Platform
- Explore the new Functionalities of 21 A release of Oracle HCM Cloud
- Best Practices of UI/UX Creation for Startups
- Digitally Engage with Employees to re-design the career strategy
- Harnessing the Potential of the Placement Dashboard | From Campus to Career
- Experience the Modernizations delivered in 22A HCM Cloud
- Creation of Manual Transaction and Billing Adjustments
- Leverage the Next-Gen Solution to Find RIGHT TALENT – Oracle Recruiting Cloud
- Generation of Letter from Document of Records When using HDL
- Interlink of Oracle Time and Labor & Oracle Project Costing – ‘How’ and ‘Where’ of the data flow?
- PeopleSoft HCM Update Image 45 | Additional Display Configurability for Company Directory
- A Holistic view of Teams’ availability – PeopleSoft Team Calendar (HCM PUM 42)
- Oracle Fusion HCM 23A | Push Reminders Made Easier with Oracle Nudge
- MODERNIZE your PeopleSoft and SAVE upto 38% with OCI
- Oracle’s Extended Support for PeopleSoft to 2034
- Oracle HCM Cloud Absence Management – “Value-Added” features to Offer in 22B/C
- Oracle ME | Guides, Connects, Support Employees
- Leverage the latest of PeopleSoft FSCM – PUM 43/44
- PeopleSoft HCM Update Image 45 | Display Remote Worker Vaccination Visualization
- Digitalize the Workforce Appraisal
- Employee Self Service – Flexible Schedule Change | PeopleSoft HCM PUM Image 44
- Automate Employee Performance with Oracle HCM Cloud
- PeopleSoft HCM | Personalize My Team for Manager
- Best Oracle HCM Cloud 22D Webinar | For Free
- Test Data Generation Tool
- Embarking on Journeys with HCM Cloud Checklist | Free Webinar
- 10 Signs your Business Needs a Low Code Development Platform
- Unlocking Autocomplete Rules in HCM Cloud
- Oracle Cloud 22D Release Updates | Oracle Recruiting Cloud (ORC)
- Engage your customers with Kovaion’s Intelligent WhatsApp Communication
- Elevate Employee Experience Using Journeys | Oracle ME
- PeopleSoft FSCM Update Image 45 | Manage Receipts
- Back-to-Back Wins of PeopleSoft Innovator Award 2022 & 2023
- PeopleSoft Innovator 2023: Karnataka Bank & Kovaion
- PeopleSoft PUM Image 45 | Performance Management for Mobile Users
- Deep Dive into PeopleSoft Questionnaire Framework
- Dynamic Tile in PeopleSoft
- WhatsApp Promotional Messages | WhatsApp Marketing Messages Examples
- Oracle HCM Cloud Implementation | Absence Setup Migration
- Creation of BIP Report | Leveraging Excel Adapters | Oracle Fusion
- Billing Process of Projects with Contracts | Oracle ERP Cloud
- Automated Calendar Group Creation – PeopleSoft HCM PUM 33 Feature
- Revolutionize your Business with Mobile Responsive Evaluation Management Questionnaires
- PeopleSoft HR Notification | Announcements Made Easy
- Compute Salary components with system-driven metrics
- Operational excellence with intuitive PT 8.58 Kibana Analytics & Rapid Cloud Deployments
- Seamless Document Processing with E-Signature using Oracle HCM cloud checklist tasks
- PeopleSoft HCM PUM Image 34 | Feature Highlights & Enhancements
- PeopleSoft Test Framework (PTF) as part of PeopleTools 8.58 | New Features Overview
- Free Implementation of Workforce Health and Safety in Oracle HCM Cloud
- Onpremise PeopleTools 8.58.03 Available for Download
- Dig Deeper into Fluid Extended Absence Self Service | Oracle PeopleSoft PUM 31 feature
- PeopleSoft HCM PUM 33 | Features &Enhancements | Staying Current with PeopleSoft Updates
- What’s excitingly new in PeopleTools 8.58? – A sneak peek into PeopleTools 8.58 Highlights
- Fluid HCM Company Directory | Features & Usability improvements
- Kovaion Consulting | Corporate Profile
- Kovaion global contribution towards customer adoption by focusing on Oracle Star products
- Dynamic impact of Internet of Things (IoT) in HR
- Accelerate your interview process with Evaluation Management & Microsoft Office 365
- BI Schedule Trigger–Dynamic Job Scheduling
- Incorporate your Business with Oracle Blockchain Cloud Services
- Optimizing Evaluation Process in Taleo | Kovaion
- Artificial Intelligence in HR processes recuperating
- Enhancing recruitment & learning experience using Oracle & LinkedIn collaboration
- Enhance & Upgrade the robust Oracle HCM Cloud with R13
- My Experience with #Sangam17
- SQL Update on PSURLDEFN, Application Server and GetURL(URL.XXXX) – All connected
- Oracle OpenWorld 2014
- PeopleSoft Pivot Grid
- PeopleSoft Forms and Approval Builder
- PeopleTools 8.54: PeopleSoft Fluid UI
- Peoplesoft Upgrade Strategy
- PeopleSoft Workcenters
- PeopleSoft Enhanced Feature in Reporting
- Have you tried PeopleSoft Chatbot yet?
- Personal Analytic Notifications – PeopleTools 8.57
- Position Management > Enhancements in PUM 29
- Employee Snapshot – A Concise preview for Managers
- Fluid Attachments Framework in PeopleSoft
- PeopleTools Custom Branding
- PeopleSoft Configurable Drop Zone – Will it help in reducing the Customizations?
- Page and Field Configurator
- PeopleSoft Health and Safety – Enhancement & Modernization
- Automated Generation of Employee Letter from Document of Records
- PeopleSoft Mobile – Native App with no PeopleSoft customization
- Leverage “Fluid Discussion Service” for effectual cross team
- PeopleSoft on Oracle Cloud
- A decade of IT Services: Kovaion Celebrates its 10th Anniversary
- Modern & Fluid Job Data Page on PeopleSoft HCM PUM 36
- Kibana Analytics on PeopleSoft General Ledger – PeopleSoft FSCM Image 37
- Peoplesoft HCM Image 25 Highlights
- A smart way to act on Performance pending notifications
- PeopleSoft at UKOUG Applications Conference & Exhibition 2017
- Payroll processing for “Leave of Absence” – PeopleSoft PUM 33
- PeopleTools 8.55- Pivot Grid Enhancement
- Oracle HCM – Validate User inputs on-the-go using Groovy Expressions
- Handling Talent Evaluation in Global transfer with Oracle HCM Cloud
- HR Business Partner Feature – PeopleSoft HCM PUM 31
- Unified Sandbox – A Simplified approach for Customization
- PeopleSoft Interwindow Communication
- Autocomplete Rules – A New tool in HCM Experience Design Studio
- Peoplesoft- Mouse Over Popup Feature
- Dwell Deep into Drop Zones | Extension to Classic Foundation Pages
- Audit password changes using Oracle HCM Cloud scheduled process
- PeopleSoft HCM PUM 35 Feature Highlights | Kovaion
- Avoid Customization – Mask Sensitive Data just by Configuration
- Communicate Effectively With Your Employees | Kovaion
- Accelerate PSFT HCM Transformation by managing your Customizations
- Deep Dive into SQL Query Logs to Improve BI Performance
- PeopleSoft Fluid Announcement Tile | Kovaion
- PeopleTools 8.58: Isolate Customizations to AppEngine programs via Plug-ins
- Embark Your Security Journey with Location Based Access
- Build intuitive visualizations using PeopleSoft Kibana
- Creating Job Requisition in Few Clicks-Oracle 22A update
- Auto provision Area of Responsibilities (AOR) in HCM Cloud
- One Click Solution to Handle Mass DOR Downloads In HCM Cloud
- Employee Calendar makes tasks easy – PeopleSoft HCM 42 feature
- Leverage Absence Management to handle ESS Reimbursements
- Systematize reiterating time off with the help of Oracle HCM Cloud
- Green IT – The Future Ray of Hope for Globalization Sustenance
- Remote Worker | PeopleSoft HCM Image 40
- Kovaion Day – Embarking on the 12th year
- HCM PUM 39 Kibana Analytics Overview of Payroll Costs
- HCM PUM 38 gives a nicer way to synchronize Job Skills to your Talent Profile
- Connections – A New User Experience for Directory
- PeopleSoft Intelligent Chat Assistant from Oracle (PICASO)
- Embarking on Journeys with HCM Cloud Checklists
- Peopletool 8.59 Overview
- Password verification – Leverage users to access checklist in secured way
- PeopleSoft Global Search – Step Wise Configuration
- PUM 37 Enhancement – More on Page and Field Configurator
- Dwell Deep into Drop Zones – PeopleSoft PUM 34 Feature
- Oracle HCM Survey – To align People and Business strategy
- PeopleSoft PUM 42 Feature – Control Dependent Data via Configuration
- Job Data Modernization: Maintain Comments on Data Changes
- A Step deeper into the Notification Features | PeopleTools 8.59
- Empower business users with custom ESS jobs in HCM cloud
- HCM Cloud Time Capture | Relevance to the current Hybrid Mode
- AI / ML with Agri-food Industries | Starting from Sweetest Place
- PeopleSoft FSCM 44 – Enhanced Corporate Card Data
- Bulk Import of Lookup Types/Codes using File Based Loader in HCM Cloud
- Employee Skills Identification & Skill Gap Analysis
- Data Population in HCM by Parsing Attachments
- Oracle ERP Cloud – 22A Update
- PeopleSoft Innovator 2022: BITS Pilani & Kovaion
- Bulk Approval made Easy Through BPM Worklist
- Dependent Document Upload and Approval made easy in PUM41
- PeopleSoft HCM PUM 43 Feature | Quick Calculation for NA payroll
- Create Minimal Career Template | Prior 23B Update
- 5 Ways to Engage Your Employees | WhatsApp Business App
- Sensitive Data Access Audit | Oracle HCM Cloud | 21B Release
- Oracle Learn – Leaderboard | All You Need to Know
- Oracle Digital Assistant | What it offers for HCM Cloud Customers
- PeopleTools 8.59 | Exploring Search & Navigation Features
- PeopleSoft PUM 43 | Absence Balance & Forecast Feature Enhancement
- Approvals on the Go
- PeopleSoft Event Mapping Framework
- PeopleSoft | Fluid Dashboards
- PeopleTools 8.56 – Classic Plus
- PeopleTools 8.55 – Navigation Collection and Tile Wizard
- PeopleSoft-Smart HR Templates
- Creating Linked Servers in SQL Server 2012 to SQLServer 2000
- Onboarding in Taleo Business Enterprise | Hiring New Employees
- Kovaion Had a Great Show #Sangam15
- Fusion HCM Data Loader | Seamless On-Premise to Cloud Transition
- Cloud Talent Management Solution | Oracle Taleo Business Edition (TBE)
- Integrated Recruiting Reports in Taleo | Analytics Made Easy
- Career Section in Taleo Business Enterprise-Smart Career Site Manager
- PeopleSoft Approval Framework | Line Level Approval
- Peoplesoft | Drill Down PS Query
- PeopleSoft Composite Query
- PeopleSoft Fluid User Interface
- SQL Update on PSURLDEFN, App Server & GetURL(URL.XXXX) – All connected
- Peoplesoft Outlook Integration
- Peoplesoft Paycheck Modeler
- PeopleSoft Interwindow Communication
- UKOUG EMEA PeopleSoft Roadshow 2013 | Event Article
- Cumulative Feature Overviews (CFO) For PeopleSoft 9.2
- Understanding Automatic Enrolment
- HMRC RTI – Oracle PeopleSoft | Kovaion
- PeopleSoft Test Framework
- All you Need to Know About Data Archival | Kovaion




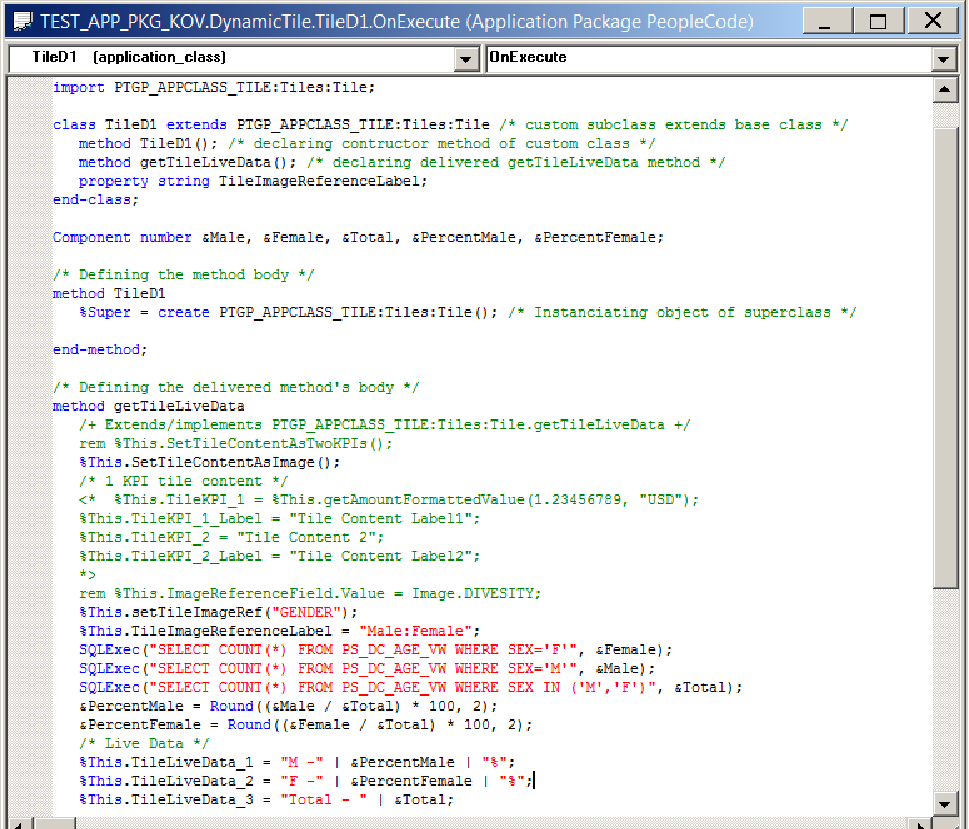
 Application Package PeopleCode.
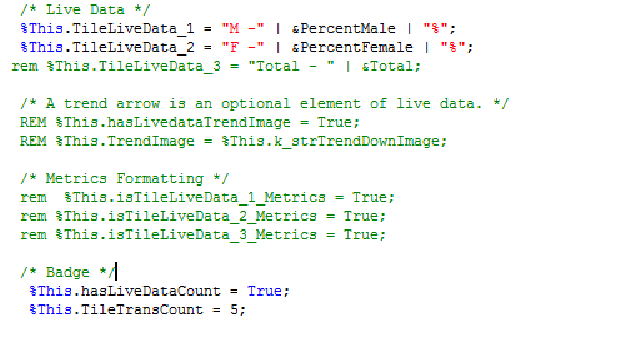
Application Package PeopleCode. PeopleCode setting Live Data for Dynamic tile.
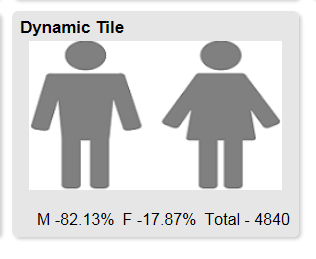
PeopleCode setting Live Data for Dynamic tile. Dynamic tile with Male/Female percentage as Live Data.
Dynamic tile with Male/Female percentage as Live Data.
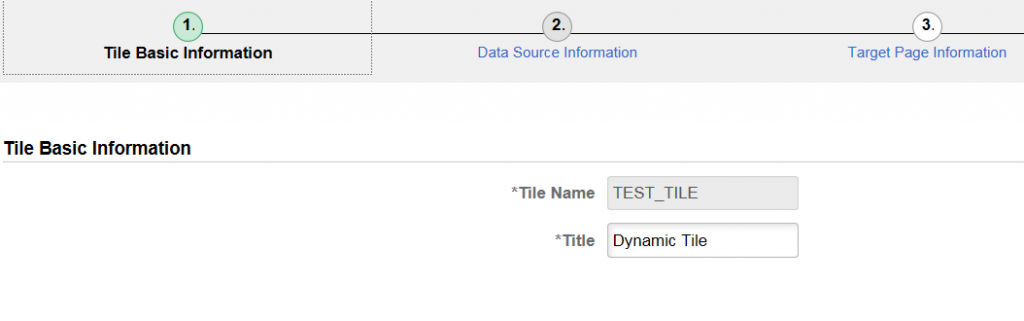
 Tile Wizard – Basic Information.
Tile Wizard – Basic Information.
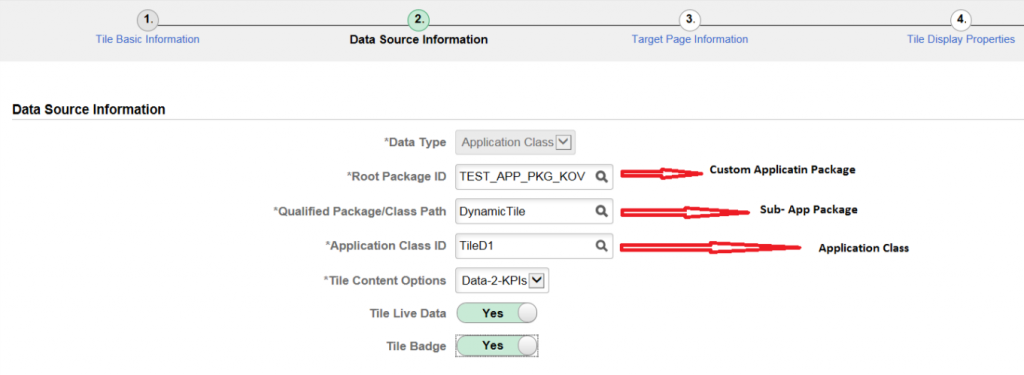
 Tile Wizard – Selecting Data Source.
Tile Wizard – Selecting Data Source.
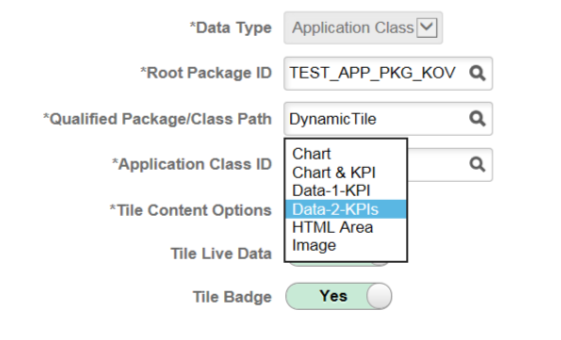
 Tile Wizard – Select Tile Content Options.
Tile Wizard – Select Tile Content Options.
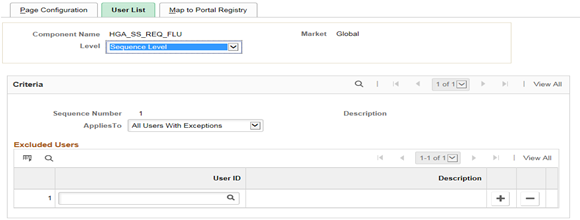
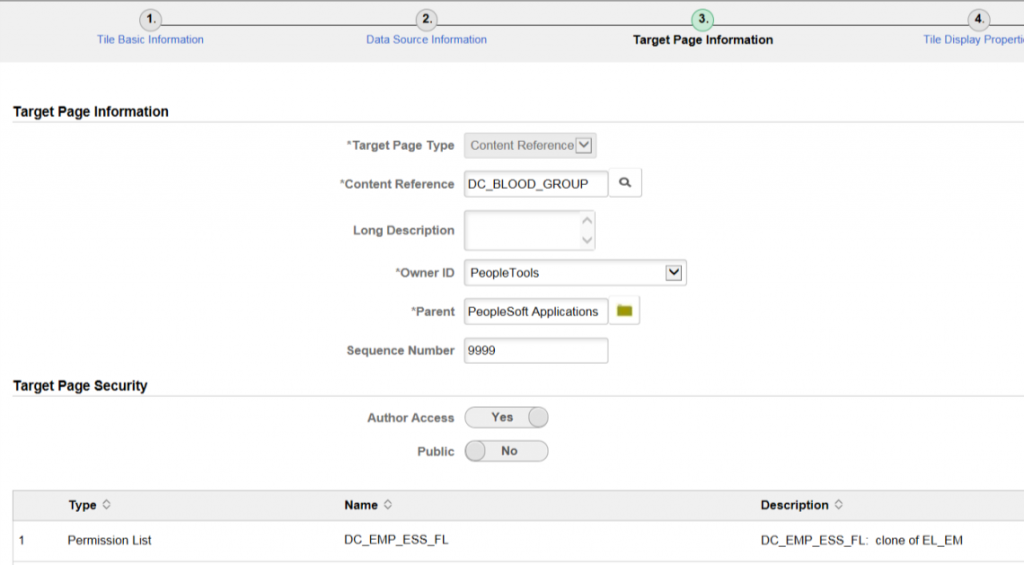
 Tile Wizard – Selecting Target Page information and adding security.
Tile Wizard – Selecting Target Page information and adding security.
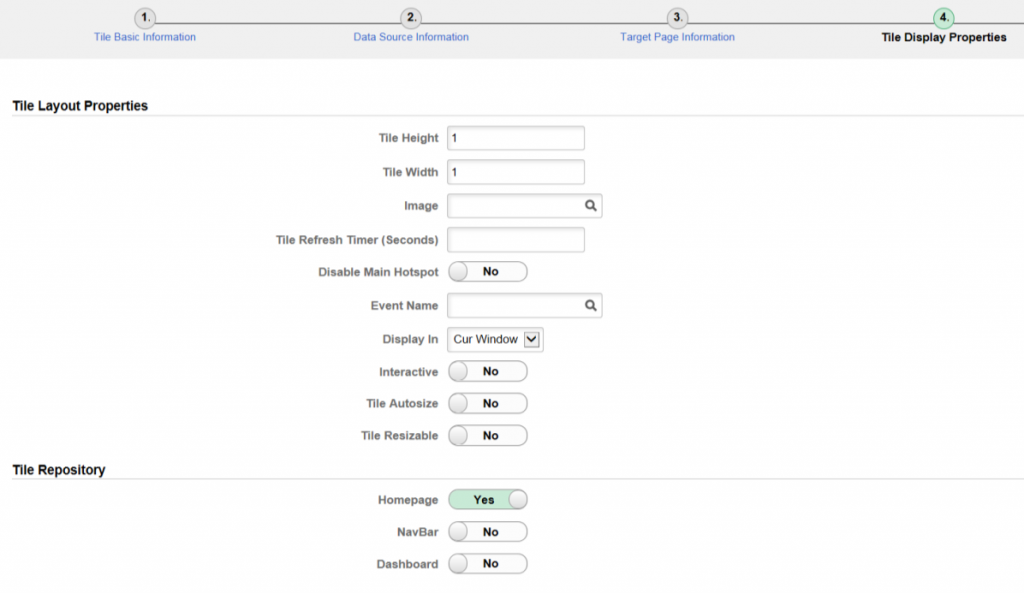
 Tile Wizard – Setting Tile Display Properties.
Tile Wizard – Setting Tile Display Properties.
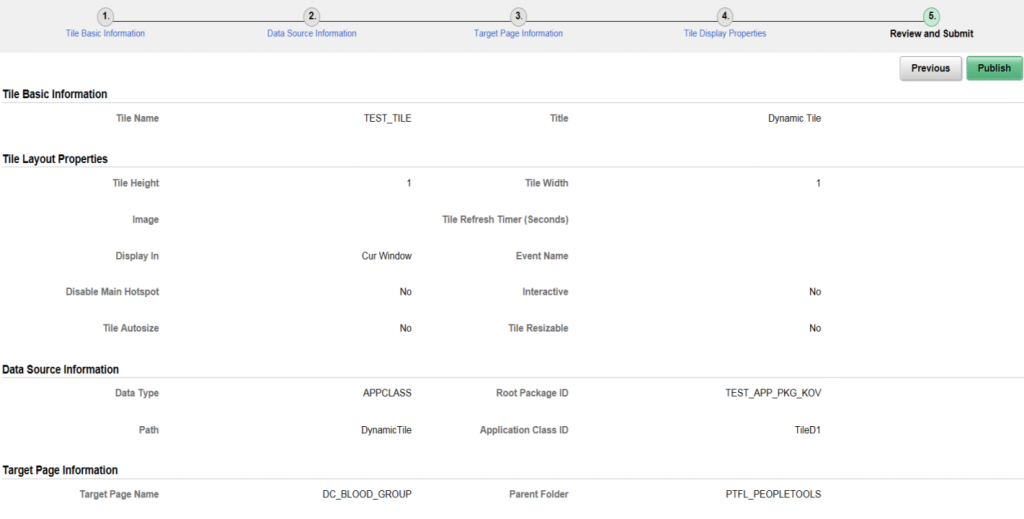
 Tile Wizard – Review the settings.
Tile Wizard – Review the settings.